Jan 13, 2024 8:22 am
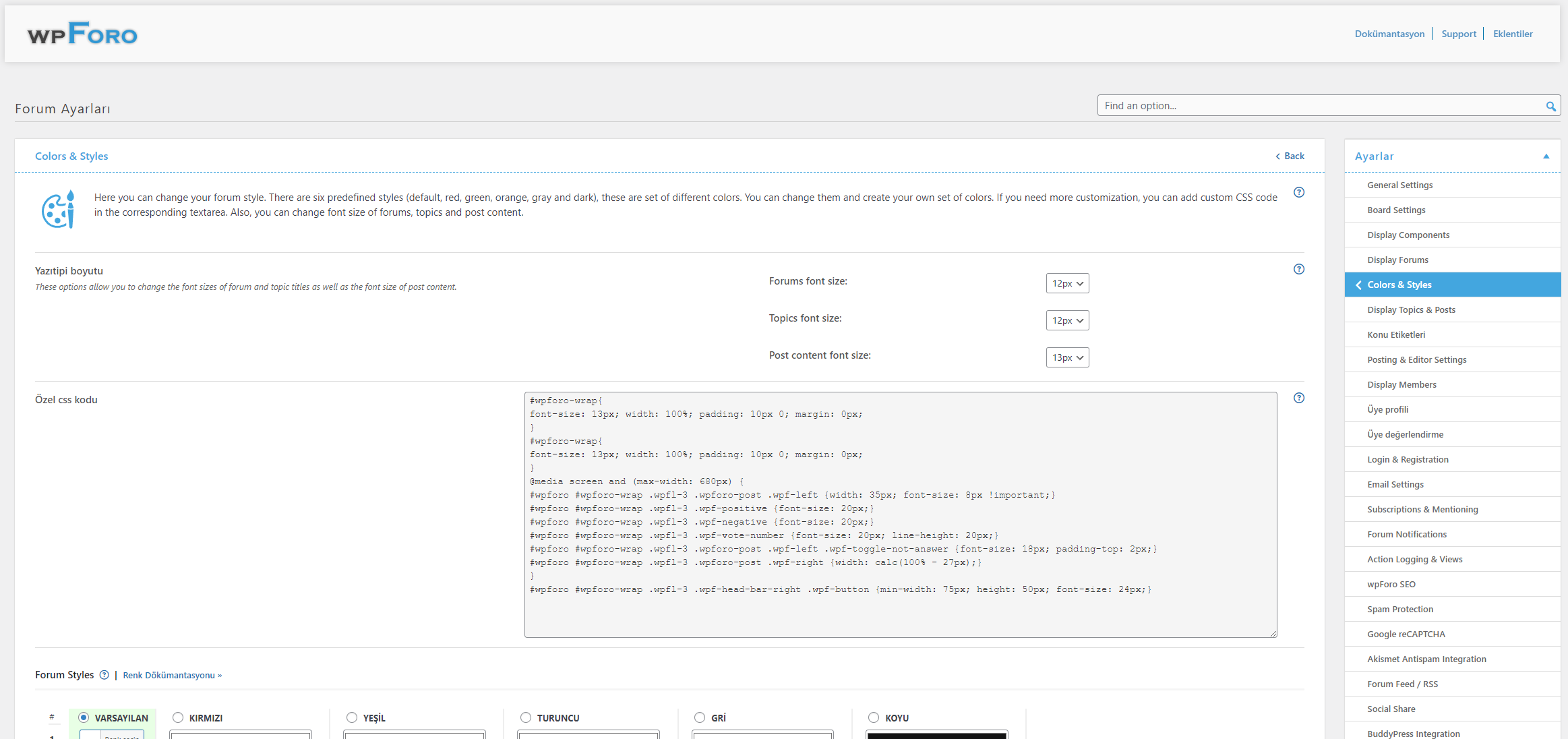
Özel CSS İçindeki Tüm Kodlarım

#wpforo-wrap{
font-size: 13px; width: 100%; padding: 10px 0; margin: 0px;
}
#wpforo-wrap{
font-size: 13px; width: 100%; padding: 10px 0; margin: 0px;
}
@media screen and (max-width: 680px) {
#wpforo #wpforo-wrap .wpfl-3 .wpforo-post .wpf-left {width: 35px; font-size: 8px !important;}
#wpforo #wpforo-wrap .wpfl-3 .wpf-positive {font-size: 20px;}
#wpforo #wpforo-wrap .wpfl-3 .wpf-negative {font-size: 20px;}
#wpforo #wpforo-wrap .wpfl-3 .wpf-vote-number {font-size: 20px; line-height: 20px;}
#wpforo #wpforo-wrap .wpfl-3 .wpforo-post .wpf-left .wpf-toggle-not-answer {font-size: 18px; padding-top: 2px;}
#wpforo #wpforo-wrap .wpfl-3 .wpforo-post .wpf-right {width: calc(100% - 27px);}
}
#wpforo #wpforo-wrap .wpfl-3 .wpf-head-bar-right .wpf-button {min-width: 75px; height: 50px; font-size: 24px;}
Jan 13, 2024 1:20 pm
Hi @dursunkaptan,
On your website, everything looks fine, and the provided CSS codes are working well. The left side is minimally expanded, while the right side is maximally extended. If you wish to make any size adjustments, you can modify the custom CSS sizes in pixels (PX).
Page 2 / 2
Prev
