Aug 04, 2022 6:52 pm
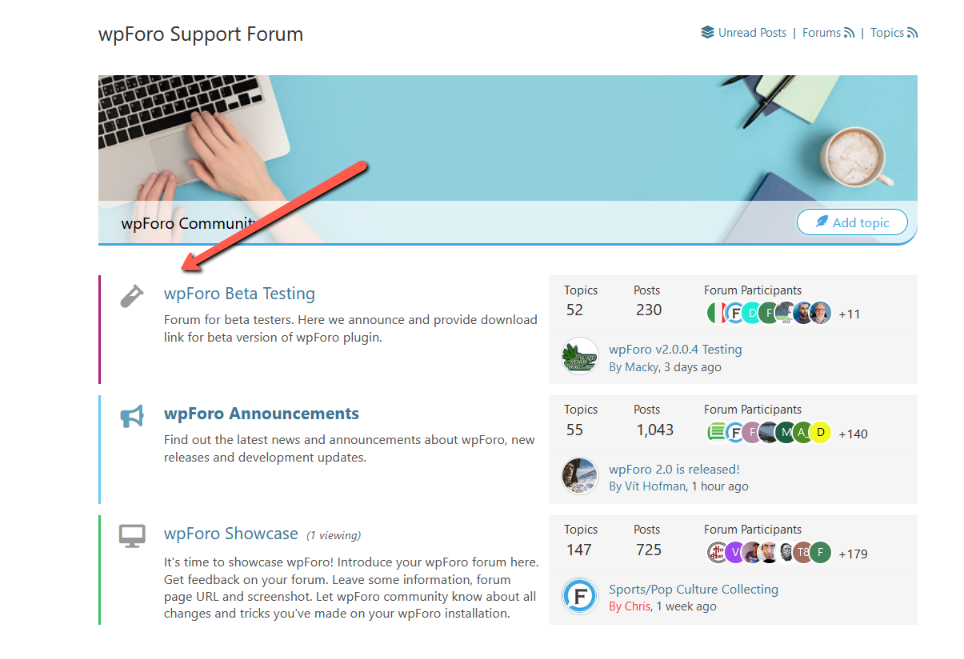
How do I go about removing the multicolor sidebar that was added with v2 update? I've tried a couple different CSS options and nothing is working for me. Please see screenshot attached for reference. Thanks in advance!
6 Replies
Aug 04, 2022 6:55 pm
These are not sidebar borders, these are your forum colors. You can change them in each forum editing page.
Aug 04, 2022 10:14 pm
Thanks a ton for the quick reply Robert. Found it.
Aug 05, 2022 8:18 am
CSS is not sticking; is there any way to turn it off globally? I have 400+ forums across 10 boards to update....