Aug 27, 2022 11:54 pm
Is there a way to change settings so the users can see entire post instead of just the topic titles when browsing the forum?
6 Replies
Aug 28, 2022 8:21 pm
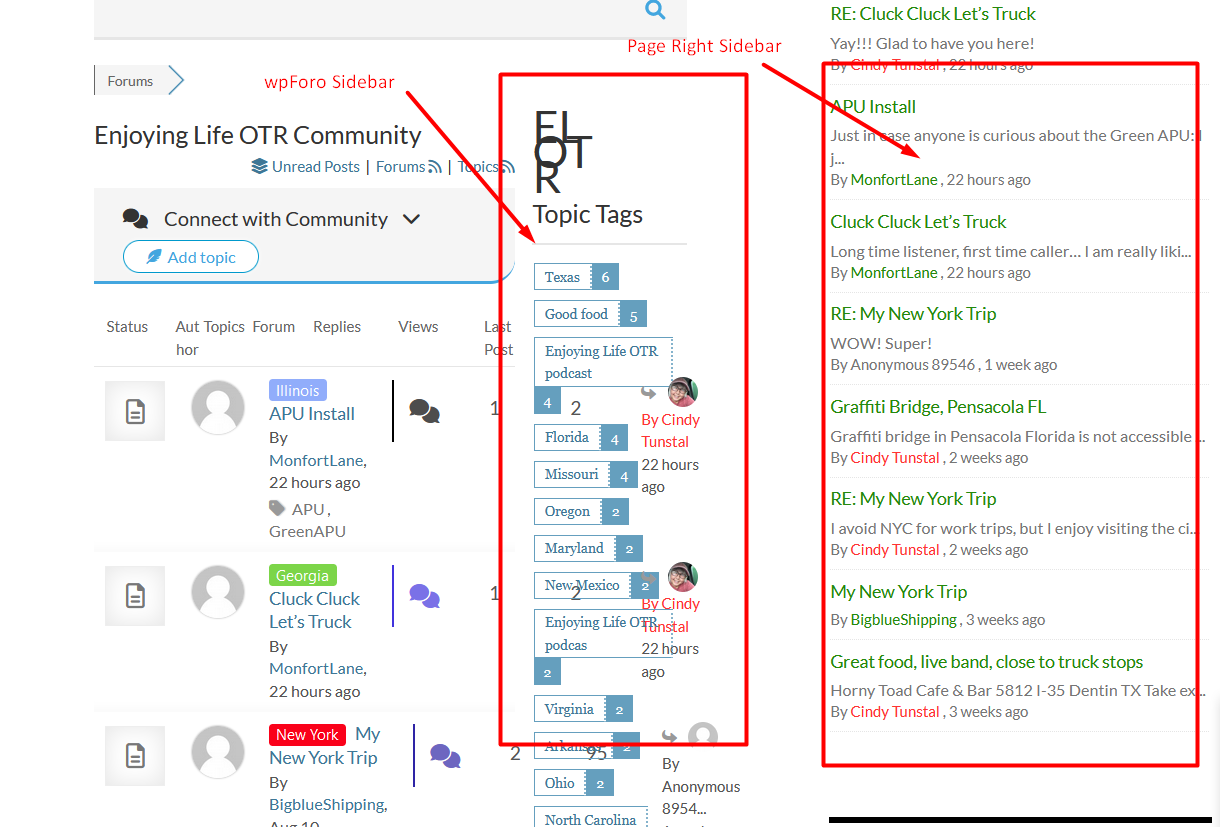
I cannot even review your forum. This is just terrible... You've put forum in a very small area, and you have duplicated the sidebar. Please use either the wpForo sidebar or the page right sidebar, don't put widgets in both sidebars, you're killing your forum.
Aug 29, 2022 6:14 am
Please do the following steps:
1. Put this CSS code in wpForo > Settings > Colors & Styles > Custom CSS Code textarea, save it and delete all caches.
.wpforo .site-content .entry-header,
.wpforo .site-content .entry-content,
.wpforo .page-content {
max-width: 100%;
}
2. Go to Dashboard > Appearance > Widget and put the following widgets to the wpForo Sidebar (please make sure you use the wpForo Sidebar):
- wpForo Recent Topics
- wpForo Recent Posts (limit by topic set 1)
Sep 11, 2022 1:41 pm
Thank you!!!