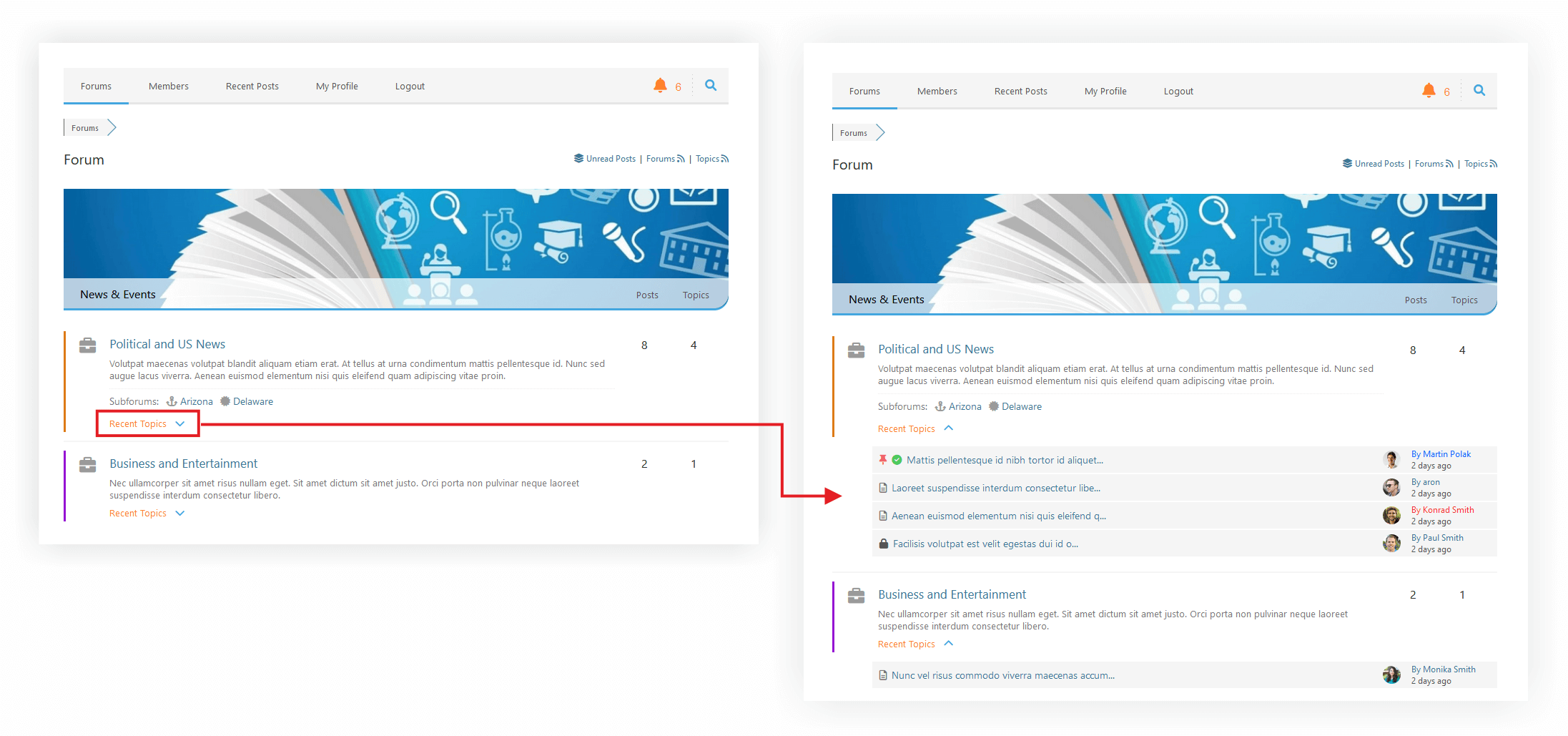
With the 2022 theme, there is the 'Recent Topics' text with an arrow next to it in the Extended Layout.
Today - only the arrow is clickable to toggle the list with topics. This is not really practicle on mobile devices. Would it be an idea to make the text clickable as well?
Same applies for the 'First post and replies' text further down.
Please let me know when you require screenshots or is the explaination above sufficient?
Hi @golabs
You should customize the wpForo theme files.
Please read attentively this doc: https://wpforo.com/docs/wpforo-v2/forum-themes/theme-files/ You'll find more information about wpForo theme files here
For an update-safe way of customization, please refer to this documentation: https://wpforo.com/docs/wpforo-v2/forum-themes/theme-customization/
<span class="wpfcl-5"><?php wpforo_phrase('Recent Topics'); ? ></span>
<i id="img-arrow-<?php echo intval($forum['forumid']) ? >" class="topictoggle fas fa-chevron-<?php echo ( $topic_toggle == 1 ? 'up' : 'down' ) ? >" style="color: rgb(67, 166, 223);font-size: 14px; cursor: pointer;"></i>
<span class="wpfcl-5" id="trigger-topictoggle-<?php echo intval($forum['forumid']); ?>"><?php wpforo_phrase('Recent Topics'); ?></span>
<i id="img-arrow-<?php echo intval($forum['forumid']); ?>" class="topictoggle fas fa-chevron-<?php echo ($topic_toggle == 1 ? 'up' : 'down'); ?>" style="color: rgb(67, 166, 223); font-size: 14px; cursor: pointer;"></i>
document.addEventListener('DOMContentLoaded', function() {
var triggers = document.querySelectorAll('[id^="trigger-topictoggle-"]'); // Selects all elements whose ID starts with "trigger-topictoggle-"
triggers.forEach(function(trigger) {
trigger.addEventListener('click', function() {
// Extract the forum ID from the element's ID
var forumId = this.id.replace('trigger-topictoggle-', ''); // Remove the prefix to get the forum ID
// Construct the ID of the corresponding arrow
var arrowId = 'img-arrow-' + forumId;
// Trigger a click on the corresponding arrow
document.getElementById(arrowId).click();
});
});
});
Besides the 'Recent Topics' there are more of these elements around (e.g. 'Recent Questions').
Hi @golabs,
I'm really sorry but I cannot follow you what are you trying to change. Please provide some screenshot and explain on the screenshot.