Hi,
I want to put a direct link to create a topic inside of a forum. However, I can't find a slug or URL for posting as a standalone page, rather than the ajax/js driving solution right now.
If anyone can advise either how to trigger the add topic button immediately after a page load or more simply how to link directly to an add topic page, that would be wonderful.
Thank you.
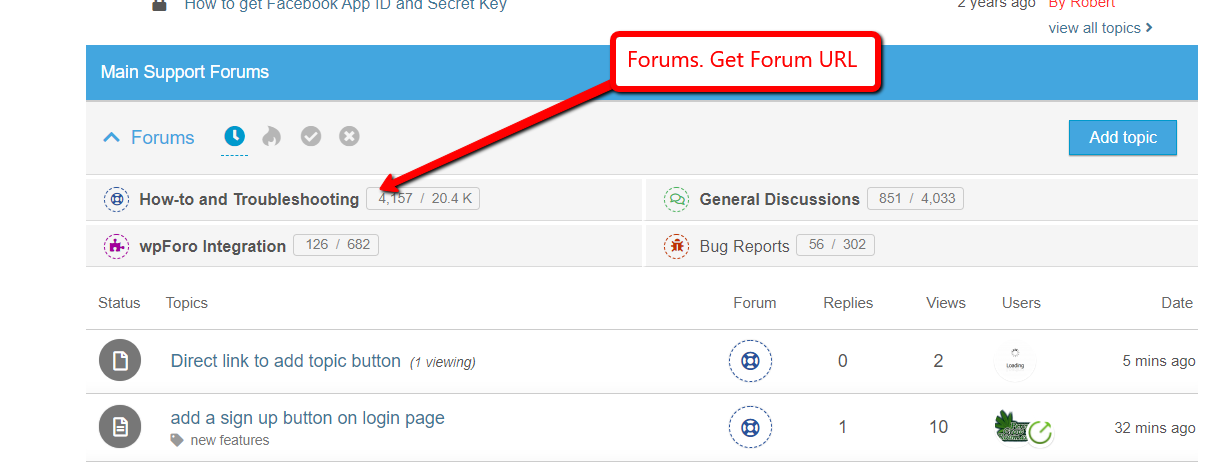
Just use that forum URL.
For example, this URL goes to "How-to and Troubleshooting" forum, where you can see [Add Topic] button.
https://wpforo.com/community/how-to-and-troubleshooting-2/
Hi,
Yes, but in that solution, the user still has to find the "add topic" button. IMHO, the current layouts are very busy, and if you don't know what you're looking for, it can be a lot to ask a flight risk "new user". So, I'm trying to circumvent that by including a "Ask a question" link in my main navigation, which ideally, immediately loads up the add topic form directly on the forum.
I did perform a search before asking and am doubtful there is currently a solution, but I appreciate you guys advise on how you would tackle on my end if you were to do this.
(Relevant search pages just for reference...
)
I got it. I added a little JS to a new text widget in my theme. I had to turn on allowing anonymous posting (obviously, but it didn't occur to me at first). If you have a better way, I'd love to hear.
<script type="text/javascript">
function custom_wpforo_add_a_topic(){
if( (window.location.pathname + window.location.search) == '/discussions/questions/?ask-a-question'){
document.getElementById('add_wpftopic').click()
}
}
jQuery(document).ready(function(){
return custom_wpforo_add_a_topic();
});
</script>
Hi,
After the last wpforo update, I had to make a couple changes. I thought I'd go ahead and share. (Remember, if you use this code, you have to change the URL to your URL. My URL is "/discussions/questions/" and I used a Custom Link in my menu to add the "?ask-a-question" part.
Base JS:
function custom_wpforo_add_a_topic(){
var el = document.getElementById('add_wpftopic')
console.log('Did we find the wpforo new topic button element?')
if(typeof(el)== 'undefined' || el == null){
console.log('no :(')
return false
}
if( (window.location.pathname + window.location.search) == '/discussions/questions/?ask-a-question')
{
console.log('Yes!')
el.click()
return true
}
}
jQuery(document).ready(function(){
setTimeout(custom_wpforo_add_a_topic, 1000)
});
Minified for the widget (it was inserting paragraph tags...):
<script type="text/javascript">function custom_wpforo_add_a_topic(){var o=document.getElementById("add_wpftopic");return console.log("Did we find the wpforo new topic button element?"),void 0===o||null==o?(console.log("no :("),!1):window.location.pathname+window.location.search=="/discussions/questions/?ask-a-question"?(console.log("Yes!"),o.click(),!0):void 0}jQuery(document).ready(function(){setTimeout(custom_wpforo_add_a_topic,1e3)});</script>