I have changed some code for the admin note on my forum so it displays in a box.
I would like to display numerous admin notes as different coloured boxes, at the same time. And have them diaplyed as septate boxes. Can anyone help with this?
Thanks in advance
Hi @percysgrowroom,
There are two ways to do that
Option 1 - Navigate to Dashboard > Forums > Tools > Misc admin page. Turn admin note editor to text mode. Add HTML with it CSS classes.
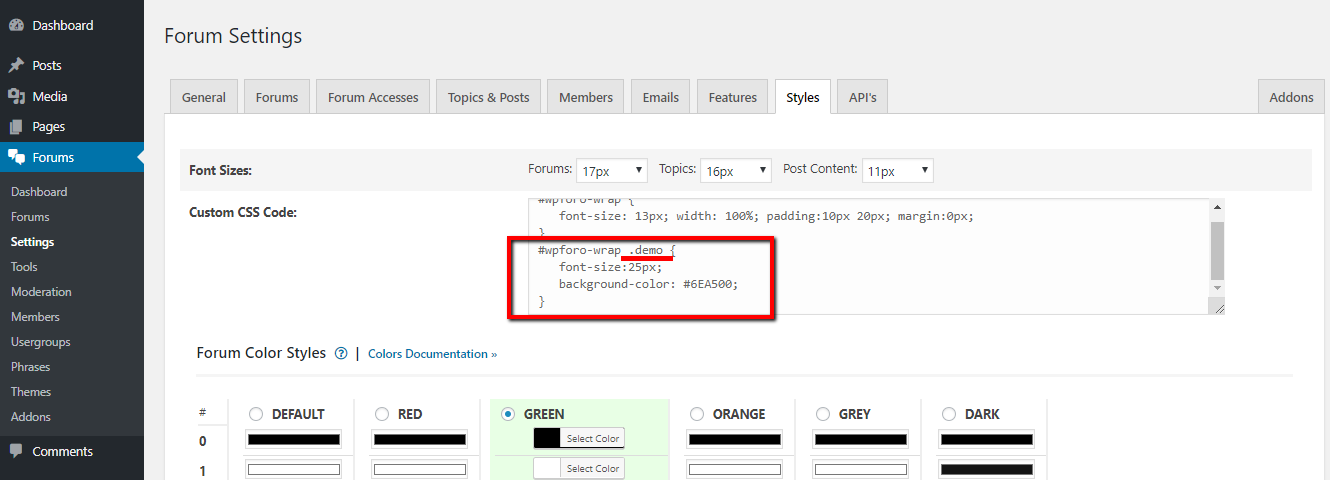
Navigate to Dashboard > Forums > Settings > Styles admin page, put the appropriate CSS code in "Custom CSS Code" textarea.
Don't forget to delete all caches and press CTRL+F5 on frontend before checking.
Option 2 Purchase wpForo Ads Manager add-on: https://gvectors.com/product/wpforo-ad-manager/
Im not sure what to do with the Div thing you mentioned there,. I wonder if @Tutrix can help me with that?
Using HTML to create those blocks.
Perfekt!!!!!!!!!!!!!!
Danke, Mann, ich werde das hinzufügen und sehen, ob ich es an meinem Ende zum Laufen bekomme !! Sehr geschätzte Tutrix
----------------------------------
Perfect!!!!!!!!!!!!!!
Thanks man, I will add that and see if I can get it to work on my end!! Much appreciated Tutrix
Looks awesome, thanks for your help guys!