Hi,
I have a problem with the popup that appears when trying to insert a link. The text that explains the three different fields is white - just like the background - so you can't read it.
I hope the picture explains it. So my question is: How can I change the text color for this popup?
Thank you for any ideas!
Hi @thoger,
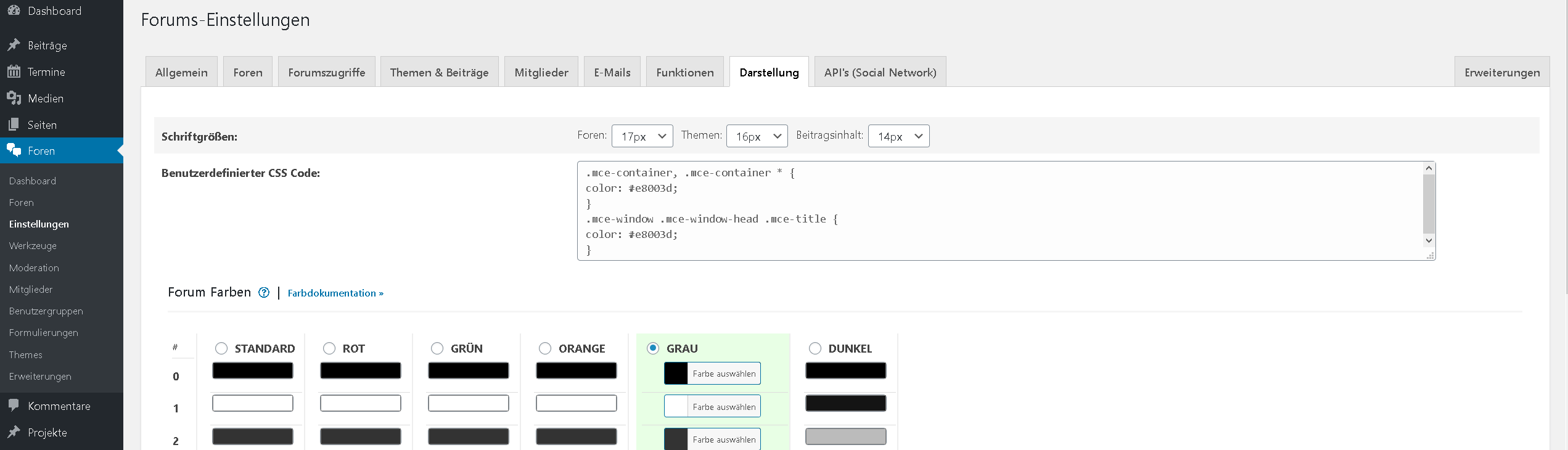
Please navigate to the Dashboard > Forums > Settings > Styles admin page, put the following CSS code in the "Custom CSS Code" textarea.
.mce-container, .mce-container * {
color: #e8003d;
}
.mce-window .mce-window-head .mce-title {
color: #e8003d;
}
Please note the red marked value can be changed.
In any case please don't forget to delete all caches and press CTRL+F5(twice) on the frontend before checking.
Hi @alvina,
I did what you suggested. I entered the code (it also appears in color.css - at the end of the file) and I renewed all the caches and updated the browser several times. Unfortunately without success. Do you have another idea? Did I miss something or did something wrong?