5 Replies
Feb 01, 2023 9:28 am
I tried these now.
( Nothing without CSS code. ):
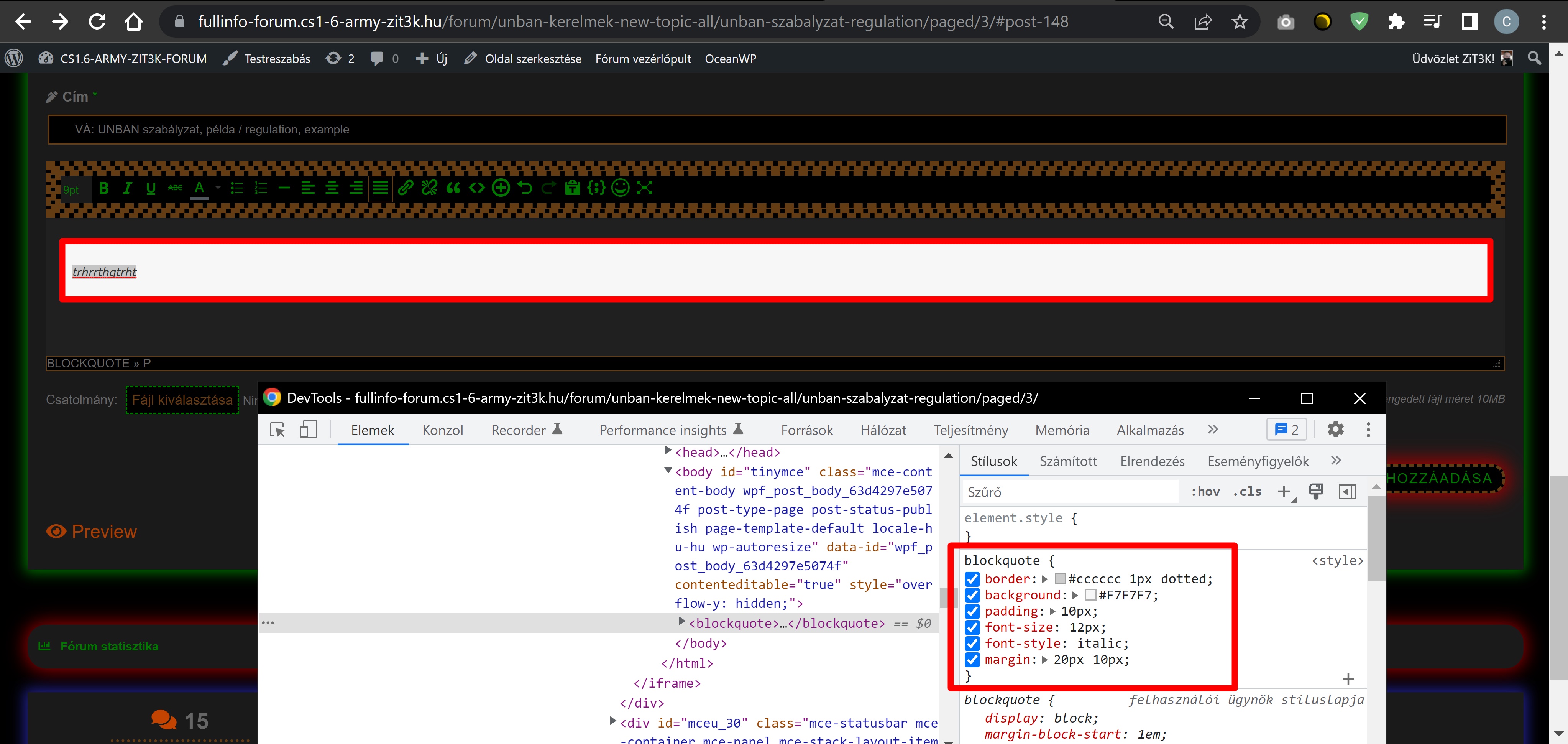
body#tinymce blockquote {
background: black !important;
}
body#tinymce .blockquote {
background: black !important;
}
.body#tinymce .blockquote {
background: black !important;
}
.body#tinymce blockquote {
background: black !important;
}
I also tried this:
background-color: black !important;
But unfortunately he doesn't want to change. 😐