Hi there,
Have the plugin up and running beautifully with 2 of the add-ons but there's a couple of issues that I just can't work out. I've scoured the forums to find the answers but can't seem to find answers that are working.
STANDALONE LOGIN PAGE
I don't want users to see any aspect of the forum unless logged in - I have tried setting the menu so that the forums is /%wpforo-login%/ but this does not show the login form. It also allows users to click on the member link and see all members which I don't want.
Therefore I need a login page before they arrive at the forum. Current settings:
- wpForo Navigation Forums nav-item set to /%wpforo-login%/
- Custom Authorization URLS are default (i.e. nothing) in settings/members
- Have Replace Login page URL to Forum Login page URL set as yes (makes no difference if set to no)
TEMPLATE CUSTOMISATION
Am very familiar with theme development and wanting to make some customisations so followed the instructions in your documentation and copied the files from the plugin directory to my theme (../themes/my-theme/wpforo/layouts/3/forum.php.
No changes that I make come through in the front end - have cleared my cache multiple times (Ctrl + R).
Would love to get some help on these please.
Renee
Hi @renee,
Thank you for using wpForo and for contacting us.
STANDALONE LOGIN PAGE
As far as I understand you'd like to set up a private forum. If so please read this article:
https://gvectors.com/how-to-set-up-private-forum/
TEMPLATE CUSTOMISATION
Probably you have a child theme? if so the files should be copied to the child theme folder.
@sofy - thanks for getting back to me.
STANDALONE LOGIN PAGE
I have followed the private forum settings and now all is hidden. However, was hoping to offer a better usability experience by having a login form on this page if they are not logged in ... having to click on login, is just that extra step.
Is there a way of embedding the login form on the first page if they are not logged in? http://prntscr.com/ompqig
TEMPLATE CUSTOMISATION
I do not have a child theme and have copied the files into the theme folder, made changes and they are not showing on the frontend.
Hi @renee,
If your goal is to direct Forum Users to the Login Page if they are not logged in to your private forum, a much simpler solution is to create a Custom Link in your Main WP Menu with a Navigation Label : Forums, and then a Custom Link URL : to your exact Login page.
For example, if your Forum slug is
https://www.your-website.com/forum/
Then create a Website Main Menu Custom Link
On the URL: put the exact website link to your login page, example:
https://www.your-website.com/forum/?wpforo=signin
Then in the Navigation Label:
Forums
then click Save Menu.
(See attached screenshot)
If you do it this way, you don't have to create a separate Forum Login page for your private forum. Once the user is logged in, this same Custom link just goes to the Forum itself, and then for those not logged in, the Main Menu Forum link will just go to the Login page. 🙂
Just keep it simple. 🙂 Good luck and God bless you! 🙂

Is there a way of embedding the login form on the first page if they are not logged in? http://prntscr.com/ompqig
Something I'm interested in as well. Unusally, function-templates.php has a wpforo login form widget defined. Problem is, it does not appear as an Available Widget in the Widgets area to be able to be added to the wpforo sidebar or any other page.
@Sofy, maybe you can ask the developers why this is not appearing?
class wpForo_Widget_login_form extends WP_Widget {
function __construct() {
parent::__construct(
'wpForo_Widget_login_form', // Base ID
'wpForo Login Form', // Name
array( 'description' => 'wpForo login form' ) // Args
);
}
public function widget( $args, $instance ) {
echo $args['before_widget']; //This is a HTML content//
echo '<div id="wpf-widget-login" class="wpforo-widget-wrap">';
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title']; //This is a HTML content//
}
echo '<div class="wpforo-widget-content">';
?>
<?php if( is_user_logged_in() && !empty(WPF()->current_user) ) : ?>
<?php extract(WPF()->current_object, EXTR_OVERWRITE); extract(WPF()->current_user, EXTR_OVERWRITE); ?>
<div class="wpforo-profile-wrap">
<div class="wpforo-profile-head">
<div class="h-header">
<?php if( WPF()->perm->usergroup_can('va') && wpforo_feature('avatars') ): $rsz =''; ?>
<div class="h-left"><?php echo WPF()->member->get_avatar($userid, 'alt="'.esc_attr($display_name).'"', 150); ?></div>
<?php else: $rsz = ' style="margin-left:10px;"'; endif; ?>
<div class="h-right" <?php echo $rsz; ?>>
<div class="h-top">
<div class="profile-display-name">
<?php WPF()->member->show_online_indicator($userid) ?>
<?php echo $display_name ? esc_html($display_name) : esc_html(urldecode($user_nicename)) ?>
</div>
<div class="profile-stat-data">
<div class="profile-stat-data-item"><?php wpforo_phrase('Group') ?>: <?php wpforo_phrase($groupname) ?></div>
<div class="profile-stat-data-item"><?php wpforo_phrase('Joined') ?>: <?php esc_html(wpforo_date($user_registered, 'Y/m/d')) ?></div>
</div>
</div>
</div>
<div class="wpf-clear"></div>
</div>
<div class="h-footer wpfbg-2">
<div class="h-bottom">
<?php WPF()->tpl->member_menu($userid) ?>
<a href="?wpforo=logout"><?php wpforo_phrase('logout') ?></a>
<div class="wpf-clear"></div>
</div>
</div>
</div>
</div>
<?php else : ?>
<form name="wpflogin" action="" method="POST">
<div class="wpforo-login-wrap">
<div class="wpforo-login-content">
<table class="wpforo-login-table wpfcl-1" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr class="wpfbg-9">
<td class="wpf-login-label">
<p class="wpf-label wpfcl-1"><?php wpforo_phrase('Username') ?>:</p>
</td>
<td class="wpf-login-field"><input autofocus required="TRUE" type="text" name="log" class="wpf-login-text wpfw-60" /></td>
</tr>
<tr class="wpfbg-9">
<td class="wpf-login-label">
<p class="wpf-label wpfcl-1"><?php wpforo_phrase('Password') ?>:</p>
</td>
<td class="wpf-login-field"><input required="TRUE" type="password" name="pwd" class="wpf-login-text wpfw-60" /></td>
</tr>
<tr class="wpfbg-9"><td colspan="2" style="text-align: center;"><?php do_action('login_form') ?></td></tr>
<tr class="wpfbg-9">
<td class="wpf-login-label"> </td>
<td class="wpf-login-field">
<p class="wpf-extra wpfcl-1">
<input type="checkbox" value="1" name="rememberme" id="wpf-login-remember">
<label for="wpf-login-remember"><?php wpforo_phrase('Remember Me') ?> |</label>
<a href="<?php echo esc_url(wp_lostpassword_url(wpforo_get_request_uri())); ?>" class="wpf-forgot-pass"><?php wpforo_phrase('Lost your password?') ?></a>
<a href="<?php echo esc_url( wpforo_home_url('?wpforo=register') ) ?>"><?php wpforo_phrase('register') ?></a>
</p>
<input type="submit" name="wpforologin" value="<?php wpforo_phrase('Sign In') ?>" />
</td>
</tr>
</table>
</div>
</div>
</form>
<?php endif ?>
<?php
echo '</div></div>';
echo $args['after_widget'];
}
public function form( $instance ) {
$title = isset( $instance['title'] ) ? $instance['title'] : 'Account';
?>
<p>
<label><?php _e('Title', 'wpforo'); ?>:</label>
<input class="widefat" name="<?php echo esc_attr($this->get_field_name( 'title' )); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // widget wpforo login
Something I'm interested in as well. Unusally, function-templates.php has a wpforo login form widget defined. Problem is, it does not appear as an Available Widget in the Widgets area to be able to be added to the wpforo sidebar or any other page.
@Sofy, maybe you can ask the developers why this is not appearing?
Hi @nando4 .
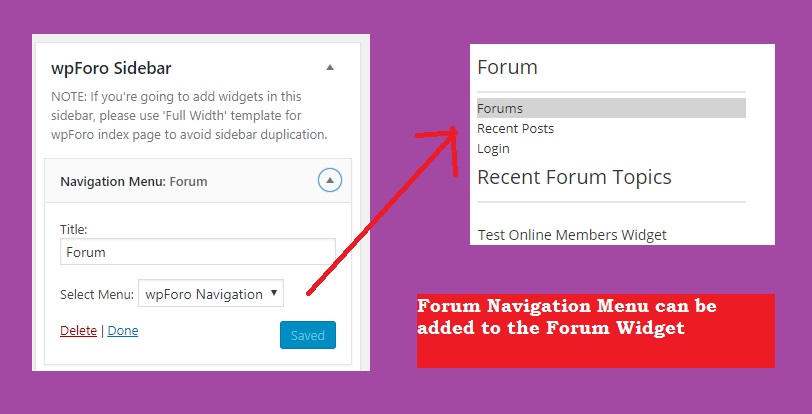
I have the latest Version 1.6.2 of wpForo, and I see the Login link in the Navigation Menu widget and it is available. Is this what you were looking for?