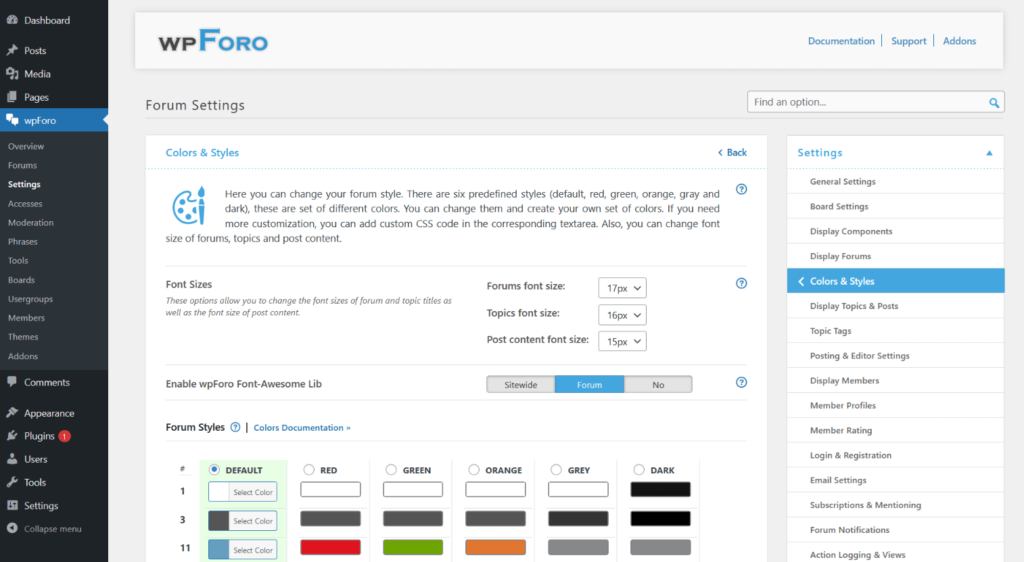
Here you can change your forum style. There are six predefined styles (default, red, green, orange, gray and dark), these are set of different colors. You can change them and create your own set of colors. If you need more customization, you can add custom CSS code in the corresponding textarea. Also, you can change font size of forums, topics and post content.
This is a board specific setting page, if you have more than one board then you can find these settings under each dashboard menu of forum boards. For example, if you’ve created two forum boards “EN Forum” and “FR Forum”, then you’ll find the Colors & Styles settings of each board in the corresponding menu:
- Single Board Forum:
- Dashboard > wpForo > Settings > Colors & Styles
- Dashboard > wpForo > Settings > Colors & Styles
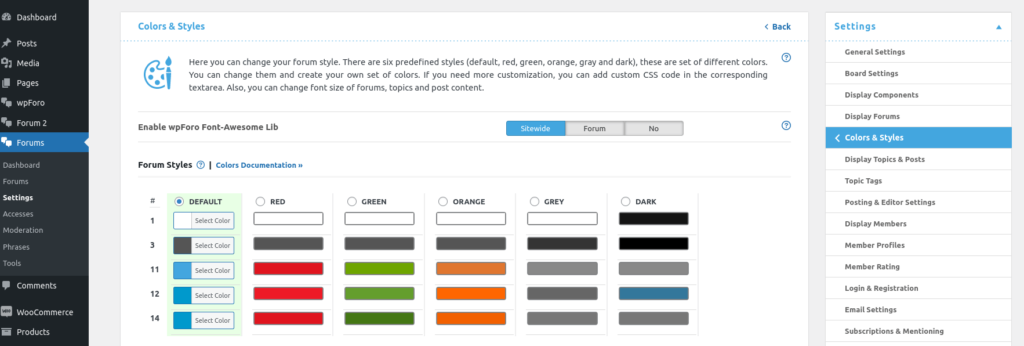
- Multi-Boards Forum:
- Dashboard > EN Forum > Settings > Colors & Styles
- Dashboard > FR Forum > Settings > Colors & Styles
- Dashboard > EN Forum > Settings > Colors & Styles
Font Sizes
These options allow you to change the font sizes of forum and topic titles, as well as the font size of post content. Sometimes cache plugins affects wpForo style and don’t allow changing them, in this case you should exclude forum page from your cache and optimizer plugins. If it doesn’t help, you can use custom CSS code to change the font sizes:
- Forum Title: #wpforo #wpforo-wrap .wpforo-forum-title {font-size: 18px !important;}
- Topic Title: #wpforo #wpforo-wrap .wpforo-topic-title a {font-size: 16px !important;}
- Post Content: #wpforo #wpforo-wrap .wpforo-post .wpf-right .wpforo-post-content p {font-size: 15px;}
IMPORTANT: After changing and saving colors, delete all kind of caches, go to the forum front-end and press CTRL+F5 twice.
Custom CSS Code
CSS is used to define styles for your web pages, including the design, layout and variations in display for different devices and screen sizes. You can get custom CSS code in our support forum or write it your salve. It’s very easy to learn, you can find more information in w3 Schools website. If your CSS code should only work on forum pages, then you can put it in this option texarea, otherwise you should put it globally, in the style.css file of current WordPress theme or in the Top admin bar > Customize > Additional CSS tab.
IMPORTANT: After inserting a new custom CSS code, delete all kind of caches, go to the forum front-end and press CTRL+F5 twice. If you check the result on mobile devices, use incognito/private tab of mobile browser to see the change. Mobile browsers have a very hard cache, so you’ll not be able to see any changes on a regular tab. The regular tab cache will be automatically reset in a few days, or you should use reset it manually in the browser settings.
Enable wpForo Font-Awesome Lib
Font Awesome brings scalable vector icons that use wpForo on backend and frontend. If you already have a Font-awesome lib loaded (by theme or other plugins) you can disable wpForo one. wpForo Font Awesome lib is regularly updated. If you use wpForo widgets sitewide and the icons don’t appear, you should switch this option to [Sitewide].
Forum Styles
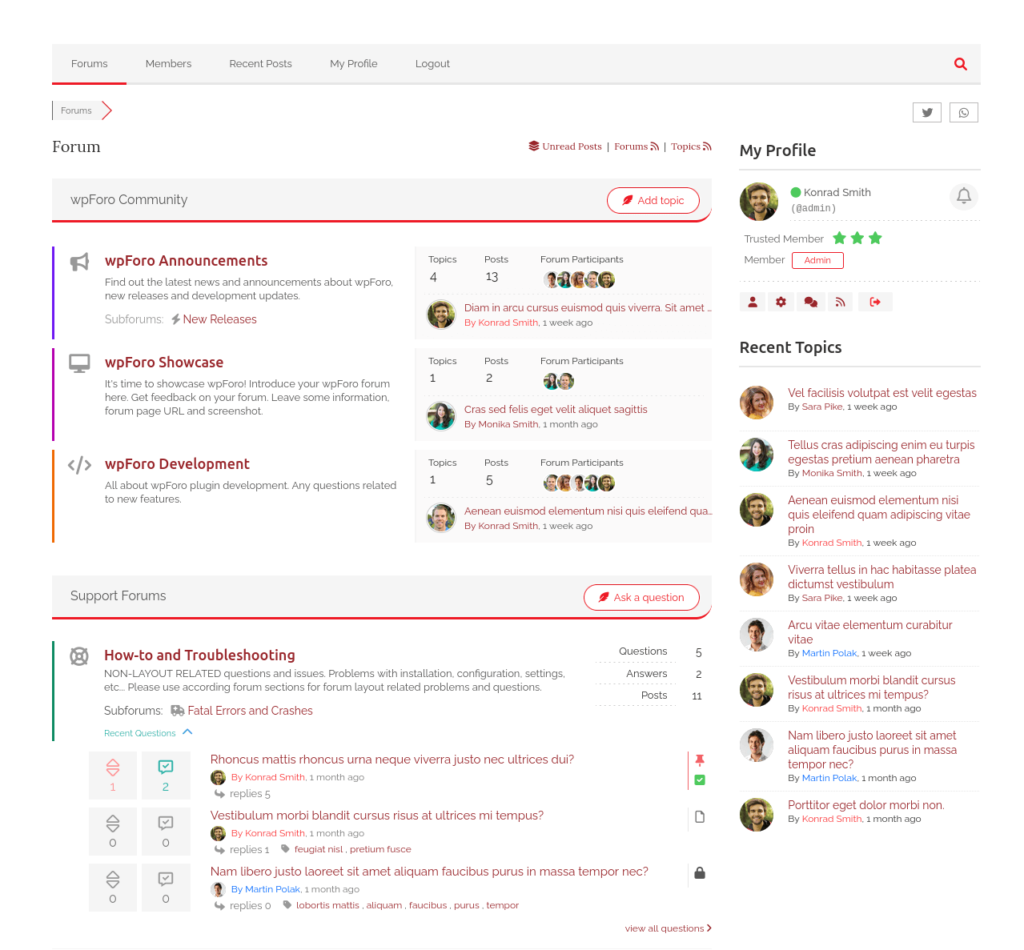
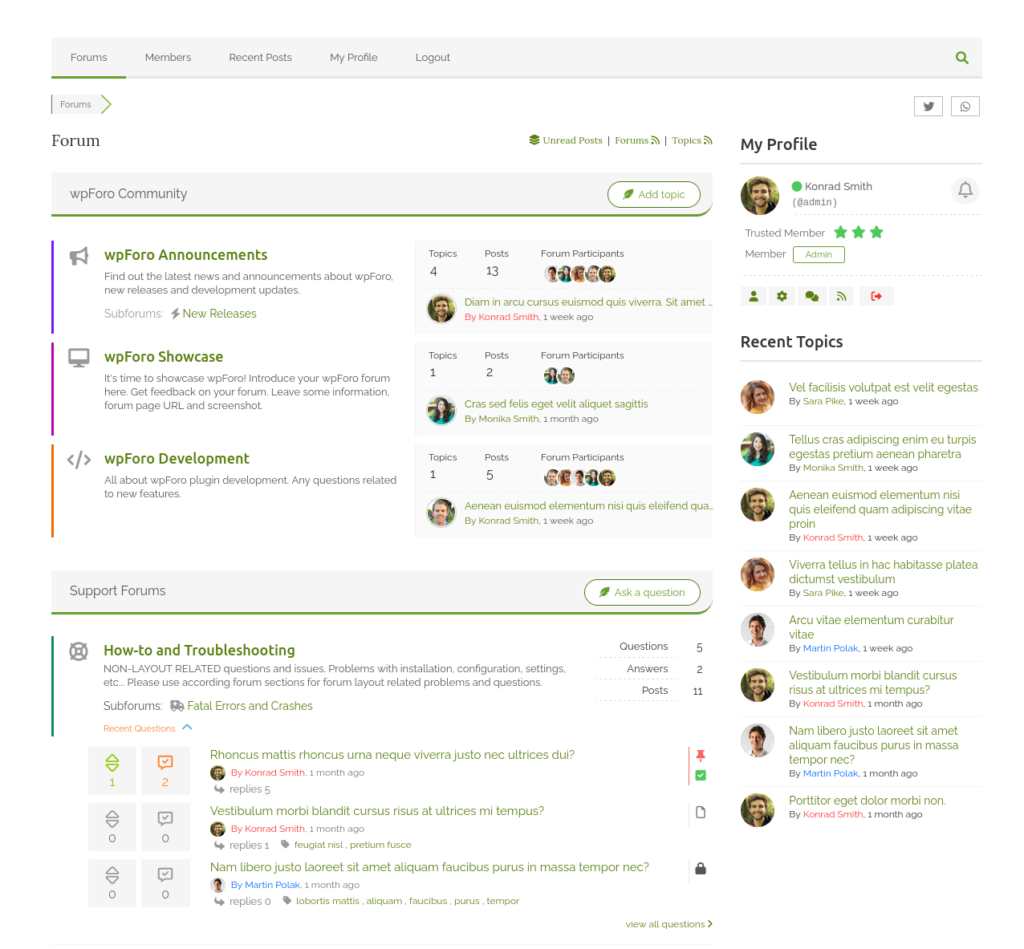
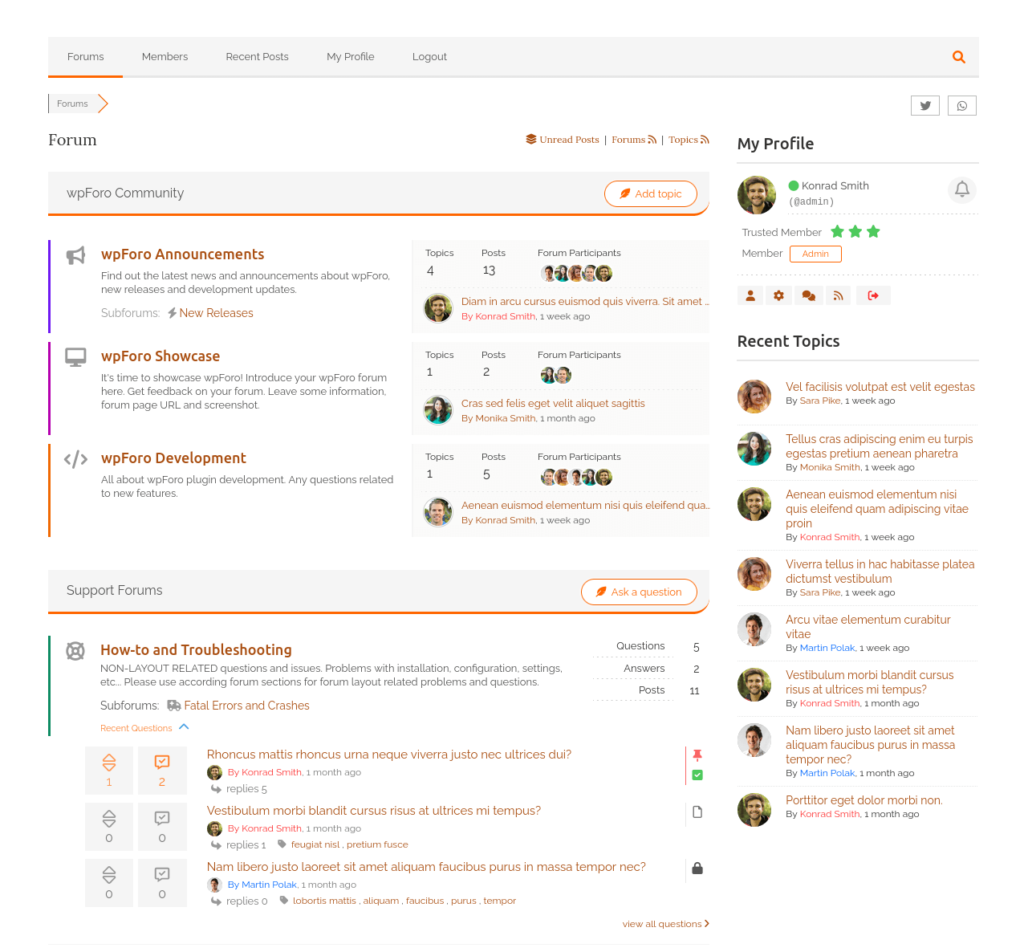
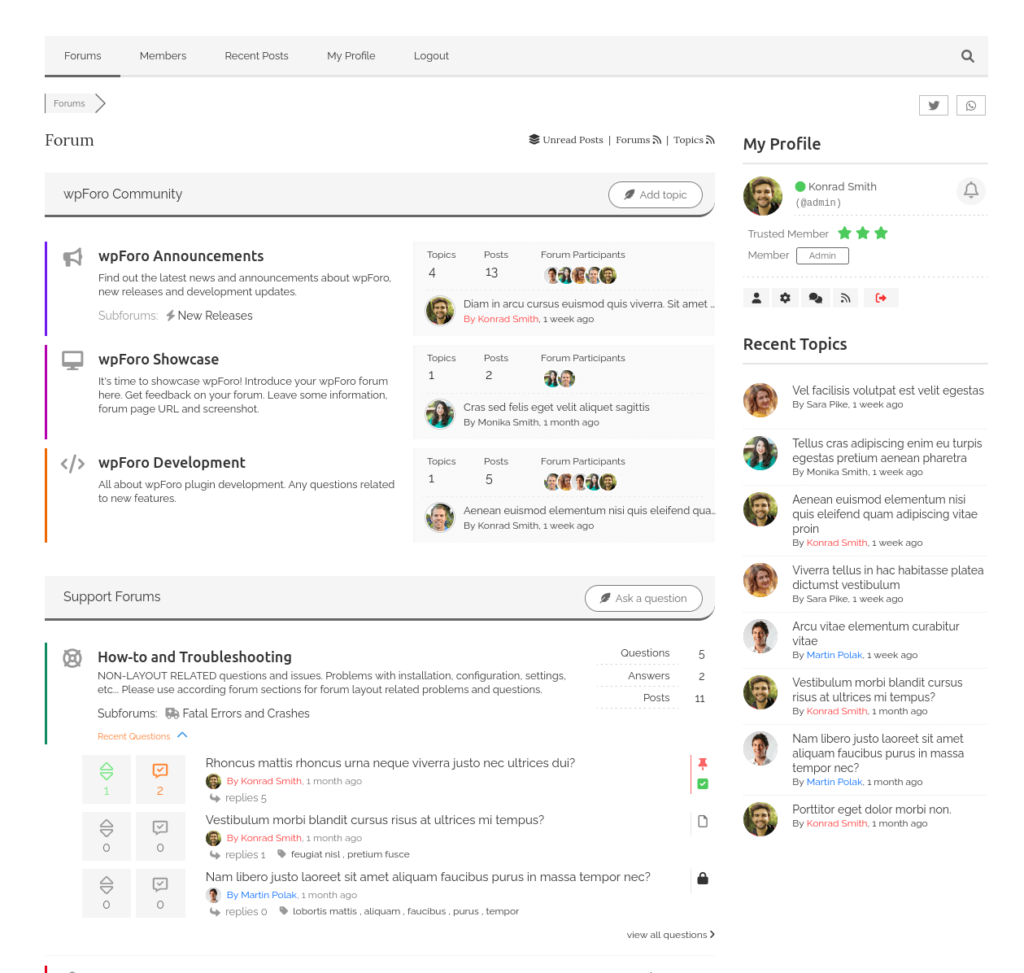
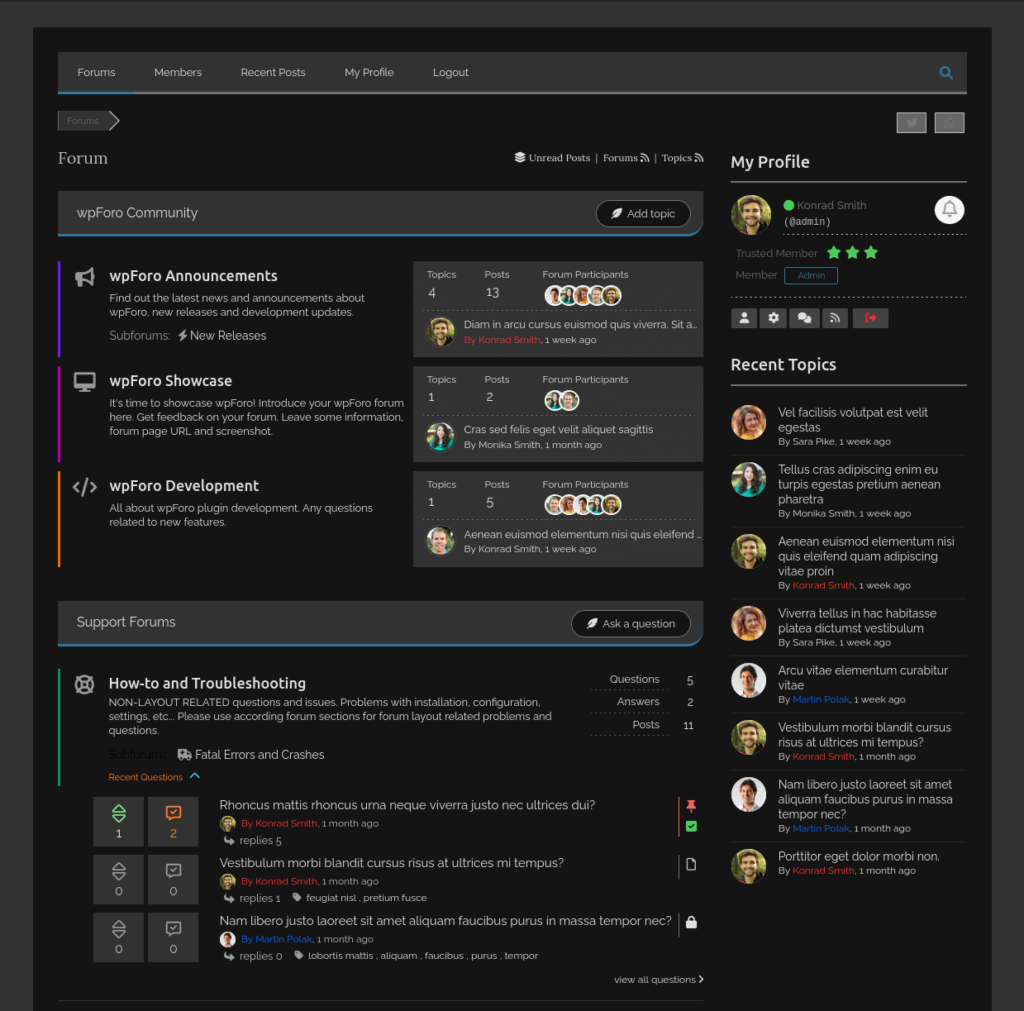
wpForo themes have six different color sets: default (blue), red, green, orange, gray, dark.
Using these set of colors, you can choose color style, save it and refresh forum front-end. You may also need to delete all caches and do Ctrl+F5 on forum frontend.
- Color #1
- Wherever you see white background and white font color
- Color #3
- Post content font color
- Forum menu bar background color
- Footer top bar background color
- Footer bottom “powered by” bar background color
- Color #11
- Links’ hover/active font color
- Topic/post action link hover color (reply, quote, like, sticky, closed, move, delete)
- Color #12 – [PRIMARY COLOR]
- Buttons background color
- Active menu background color
- Category panel background color
- Topic list head panel background color
- Post list head panel background color
- Top right pop-up message background color
- Color #14
- Button border color and button hover background color